ZingZing Photography
Overview
ZingZing Photography is a local business that started in 2019. Its focus is on providing photography services for events, fashion, and editorials.
Problem
The business has an existing website but it’s not responsive and outdated. Its booking system is unsuitable for the company as its customers book their appointments on its Instagram page.
Solution
Design a responsive high-fidelity website for ZingZing Photography business where clients are able to see the photographer’s work, inquire, and book the business.
Role
Research, UX, UI, Usability Testing, Prototype
Time
5 weeks
Tools
Figma, Miro, Whimsical
Screening & Research
To ensure success in this project, I conducted interviews with the business owner and the users to understand their needs and goals.
The business had a few goals in mind for what they wanted to attract more clients:
Make sure to have a booking system.
Have a photography-focused type of site.
Have a payment system.
The participants have certain characteristics with similar goals.
Ages 22-35
Have a site that shows the photographer's portfolio of work.
Shows the level of experience.
Meets the client's needs.
Provides good communication through the service.
Competitive anaylsis
To understand other photography businesses in the market, I researched local direct competitors and indirect competitors and analyzed what kind of photography they provide, their strengths, and their weaknesses.
Direct Competitors
The Big Day Photography
LeFever Photography
SYZYGY Photography
Services: Engagements, weddings, maternity, family, corporate, modeling, real estate, events, videography.
Strength: High-quality photos, service focused on unique experiences, local services, and many years of experience.
Weaknesses: Limited # of packages, event-specific photography, no set prices, different photographers
Indirect Competitors
JC Penney Portraits
Services: Studio, business, outdoor, outdoor senior, themed events.
Strength: Nationwide service, high-quality photos, coupons, discounts.
Weaknesses: No set prices, different photographers with an unclear level of experience.
Target Clients
Based on the user interviews I conducted, I created the above personas/target clients that highlighted their needs when looking for a photographer for their respected roles.
Priority Pages
-
Introduction of the photography business and its mission.
-
Showcasing the photographer’s work with high-quality images to attract clients.
-
Provides the type of packages of service the photography session includes.
-
A way for clients to contact the photographer about inquiries they might have.
-
The photographer’s bio for the clients to get to know.
Design
Sitemap
Once I had an idea of the pages I wanted to design, I created a sitemap that followed the competitor’s information architecture.
User & Task Flow
These flows determined what screens I needed to include in my wireframes and prototype. Both show the journey and different paths a client could take when booking a service.
Wireframes
I designed 5 main screens based on my flows for both mobile and desktop, helping me put into vision the layout of the site.
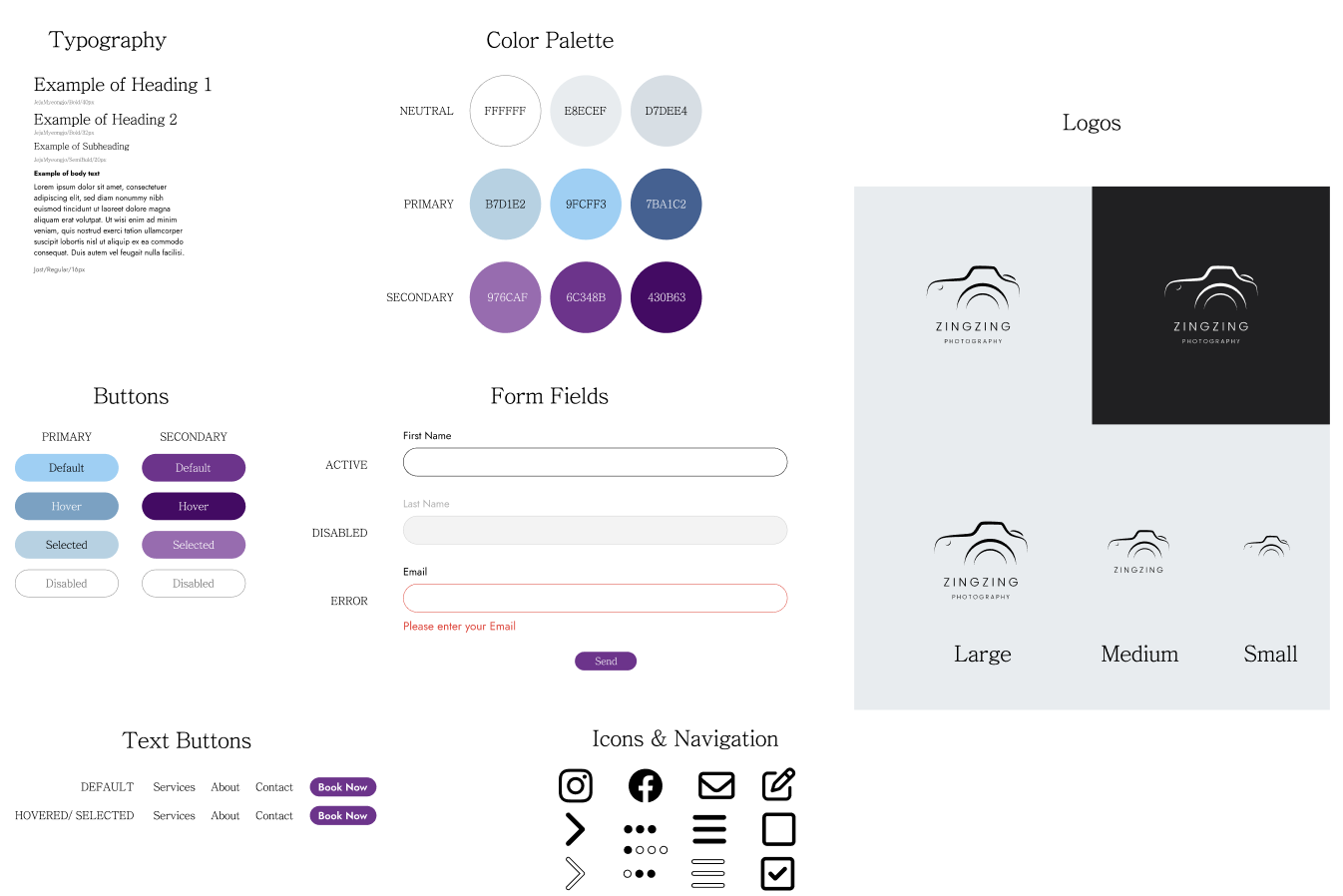
UI Design
The photographer expressed that for its business page, wanted to add shades of blue to the interface which is a great color as is associated with imagination, freedom, and inspiration. The color purple was added making it a soothing complimentary color that brings contrast.
Prototype
My next step was to create a prototype to test the flows and observe how successful the users were at completing each task and to get overall feedback on the site’s visual information architecture.
Testing & Revisions
After testing the prototype with the users for feedback, I gathered the findings and placed them in an affinity map.
Revisions
With these insights, I made some changes to the pages.
Removed the booking and payment system pages/ screens.
I added a portfolio page/ screen that only showed the photographs.
The contact page was made into an inquiry page/ screen for clients to reach out to the photographer.
Challenges between the clients and stakeholder
After the users tested the prototype, 3 out 4 of them shared that even though having a booking and payment system is intuitive and a time saver, they would prefer to meet and get to know the photographer first before committing to booking an appointment.
Being photographed can be an intimate and vulnerable moment for individuals, so knowing first if there’s good communication, understanding, and chemistry between the client and the photographer, clients are able to feel more confident before booking.
The ZingZing Photography owner was apprehensive about changing his needs for the booking and payment system for his site. However, after explaining the needs of the clients and what they look for when booking a photographer, the owner was able to empathize. Understanding his client’s needs will not only increase the business booking retention but also allow the photographer to create relationships with the clients and build good reviews for the business.
Takeaways
This project was different and challenging for me as I had to consider both the client’s and stakeholders’ needs and goals for the success of my designs. I was also unfamiliar with the photography industry, so I educated myself on what the client needs and photographers’ approach when showcasing and communicating their art through their own lens.
Even though I encountered some steps back in my creative process, finding a solution, in the end, was rewarding.